WerkSG Design System
The objective of this case study is to establish a design system that improves the efficiency of product designers in WerkSG. This design system has significantly improved consistency of the brand identity being applied in the mobile app of WerkSG.
Client:
WerkSG
Role:
UX Designer
Year:
2023 - 2024
Context
WerkSG is a startup for establishing a freelancing and job-seeking platform based in Singapore, catering to individuals seeking either part-time or full-time employment opportunities, as well as those looking to hire freelancers for various services.
With more features and wireframes are being implemented, product design team in WerkSG needs to establish a comprehensive design system to foster consistency and efficiency in their design process and workflow.
Process
We've adopted a collaborative approach, systematic documentation, and continuous iteration, ensuring that the design system meets the needs of the product design team and maintains consistency across all WerkSG products.
We've conducted an audit of existing design elements and patterns across WerkSG products, giving us a comprehensive overview of our current design landscape.
Next, we created a centralised repository of design components, guidelines, and principles, refining them through cross-functional collaboration to ensure practicality and adoption.
We implemented the design system in pilot projects and gathering feedback from designers and developers to improve usability and effectiveness.
Solution
The established design system includes:
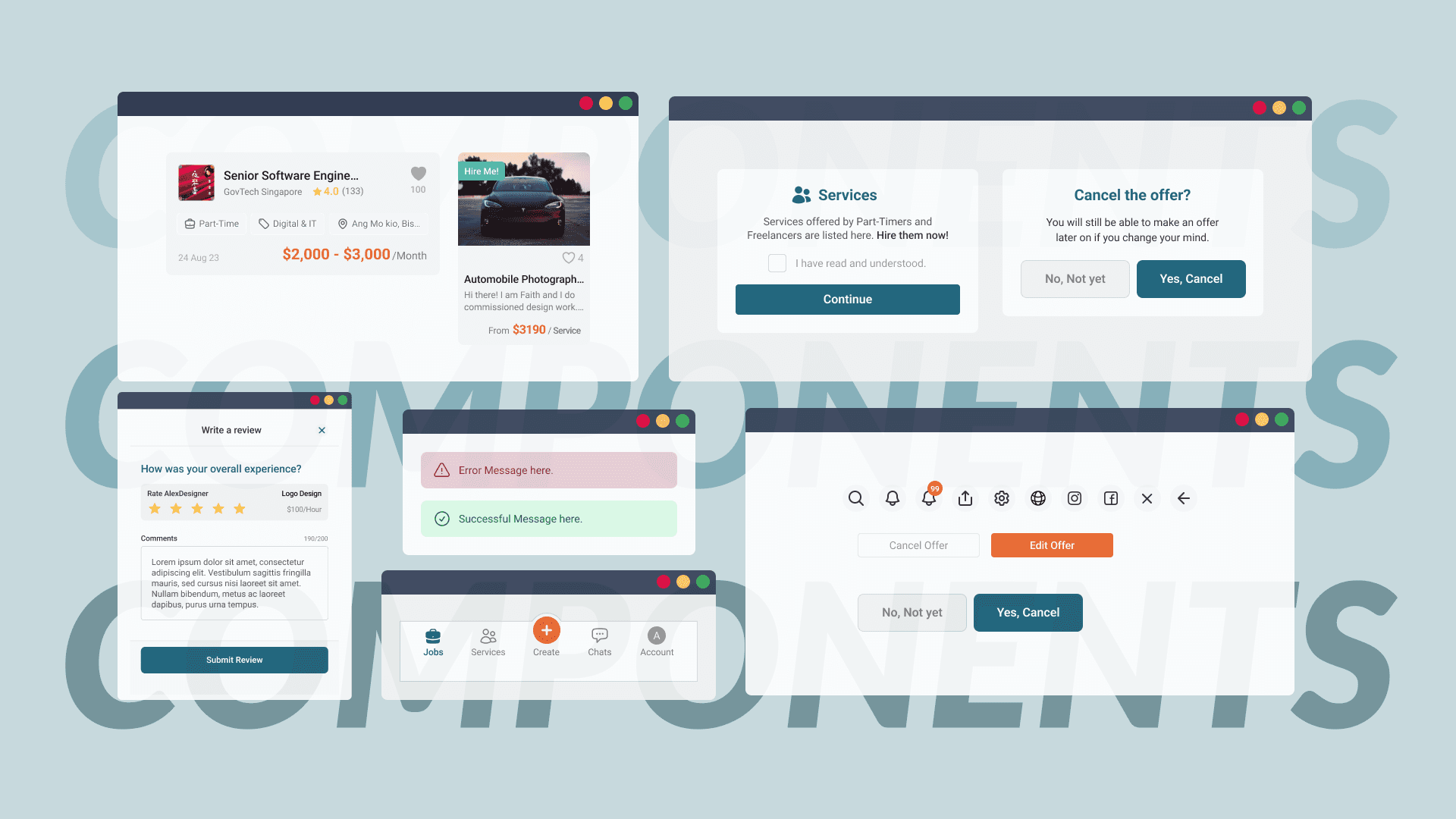
Component Library: A comprehensive library of reusable UI components (buttons, forms, icons, etc.) that align with WerkSG's brand identity is created. This would allow designers to quickly access and implement consistent elements across the mobile app.
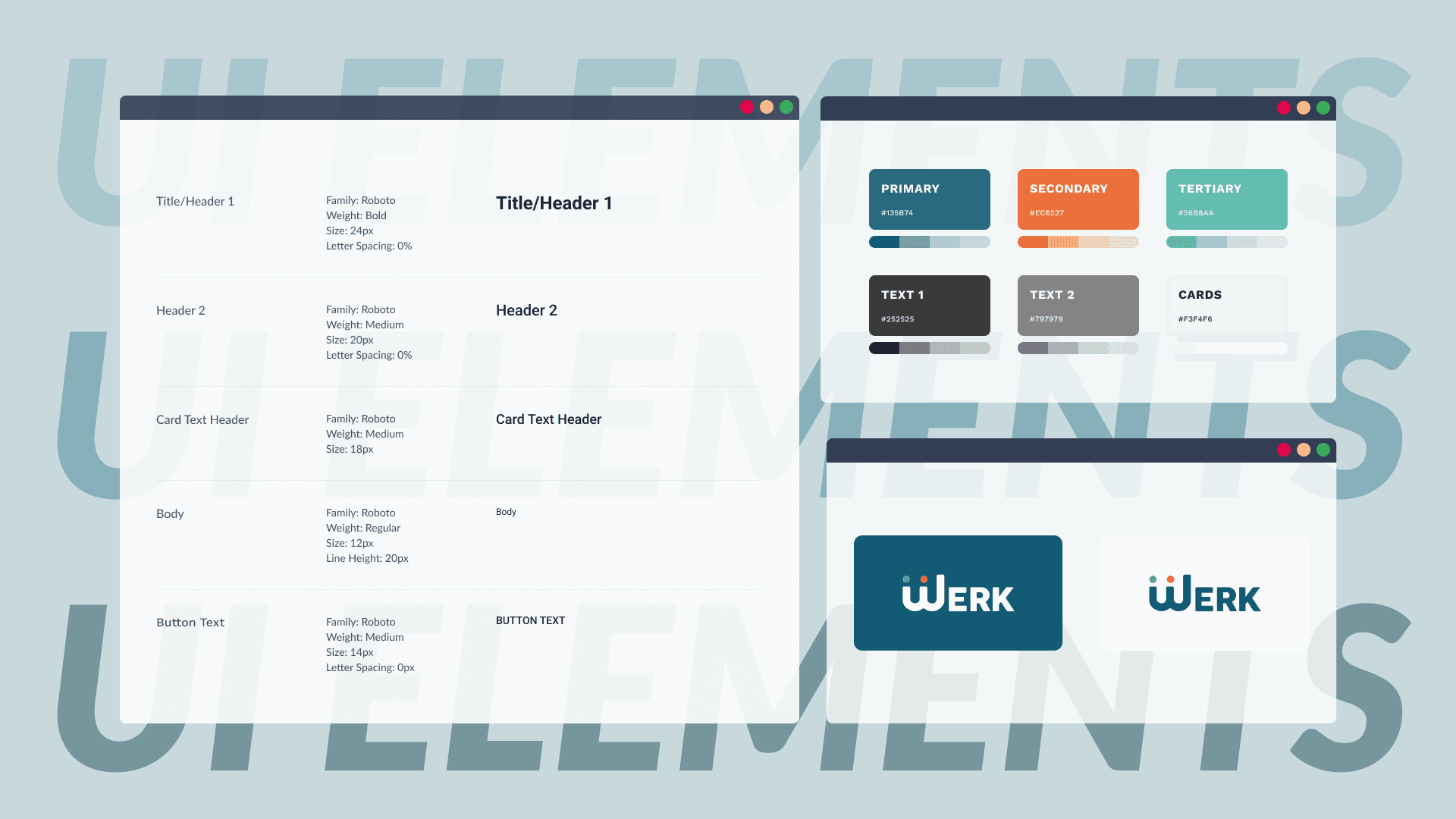
Style Guide: Develop a detailed style guide that outlines typography, color palettes, spacing rules, and other visual elements specific to WerkSG's brand. This also ensures consistency in design choices throughout the app.
Design System Management: An individual will be responsible for maintaining and updating the design system, ensuring it evolves with the product and remains relevant.
Results and Takeaways
The design system's huge success was due in part to its collaborative development process and focus on practical application. The success metrics includes:
Established a cohesive brand identity for WerkSG, with 80% of employees reporting improved understanding of design principles that reflect the brand's values.
Increased efficiency for the design team, reducing component creation time by 40% and cutting asset maintenance efforts by 50% through reusable elements.
Ensured consistency in visual elements across all platforms, with a 10% increase in perceived product quality and a 15% improvement in overall user experience ratings.