bluesheets
bluesheets (yes not capitalized) mobile app complements the webapp by allowing on-the-go bookkeeping. Redesigning its key function - claim submission improved users' efficiency in submitting and tracking claims.
Client:
bluesheets
Role:
Product Designer
Year:
2023
Context
bluesheets mobile app complements the webapp by enabling on-the-go bookkeeping, with claims submission as a key feature. The app also offers a premium option for human-processed claims instead of AI.
However, there are a few critical issues discovered:
Photo taking limitations: Users can't take multiple photos at once or choose to submit them as separate or combined documents.
Input confusion: Users are uncertain about when to input details - during or after photo-taking.
No processing choice: No option to select between human (bluesheets verified) or AI processing, and lack of transparency about which method is used.
Lacking transparency in processing claims: Users are not sure on the progress of claim submission, not knowing how long to wait before it's done.
To improve this app, bluesheets needs to streamline the claim submission process, at the same time, promote human processing benefits for a more efficient user experience and better business outlook.
Process
I've adopted a user-centric approach, and EDIPT (Empathize, Define, Ideate, Prototype, Test) design framework to ensure the app met the users' needs and business goals effectively.
Before ideating solutions, I mapped out the current claim submission process, with each step representing a page in the app:
Add New Claim
Take photo of receipt + Edit claim information
Submit claim
75% of the critical issues are identified at the 2nd step. In addition, if there are multiple receipts to be submitted for claims, users have to repeat the 3 steps above for the number of receipts they have.
Solution
The app is redesigned with following solutions:
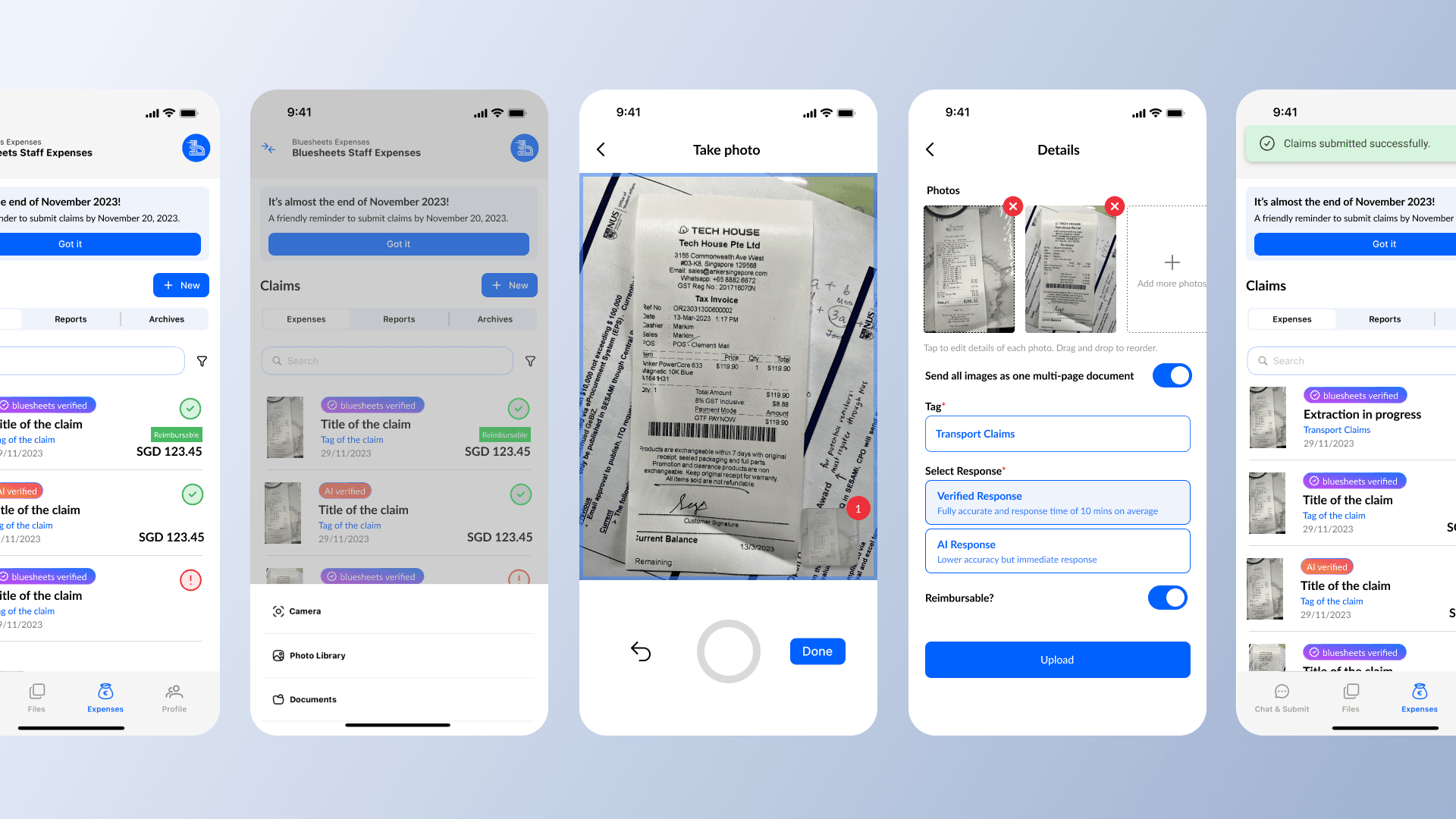
• Streamlined submission process: The submission process is now as follows, with each step representing a page in the app:
Add New Claim
Take photo of the receipt
Edit claim information
Submit claim
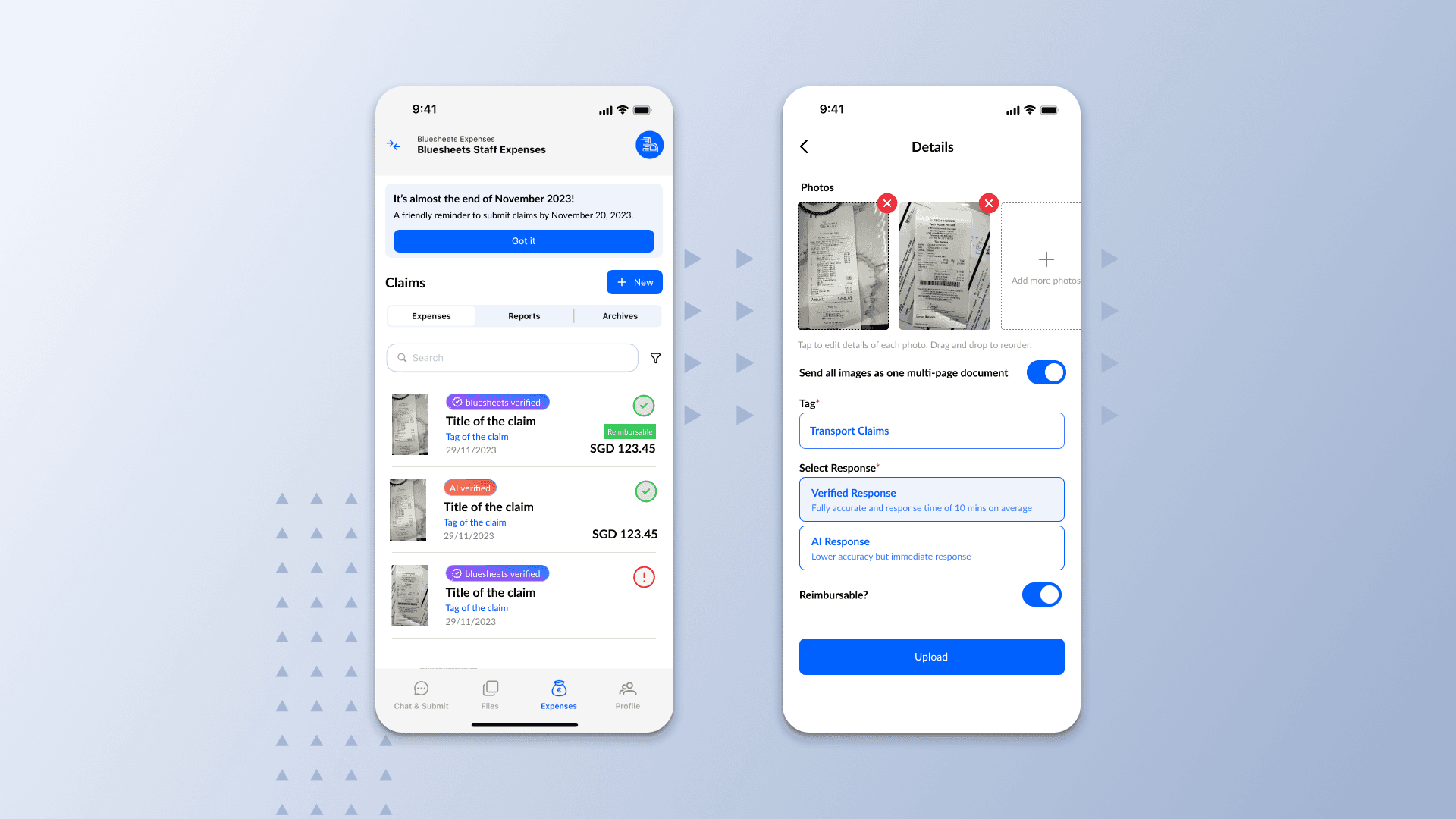
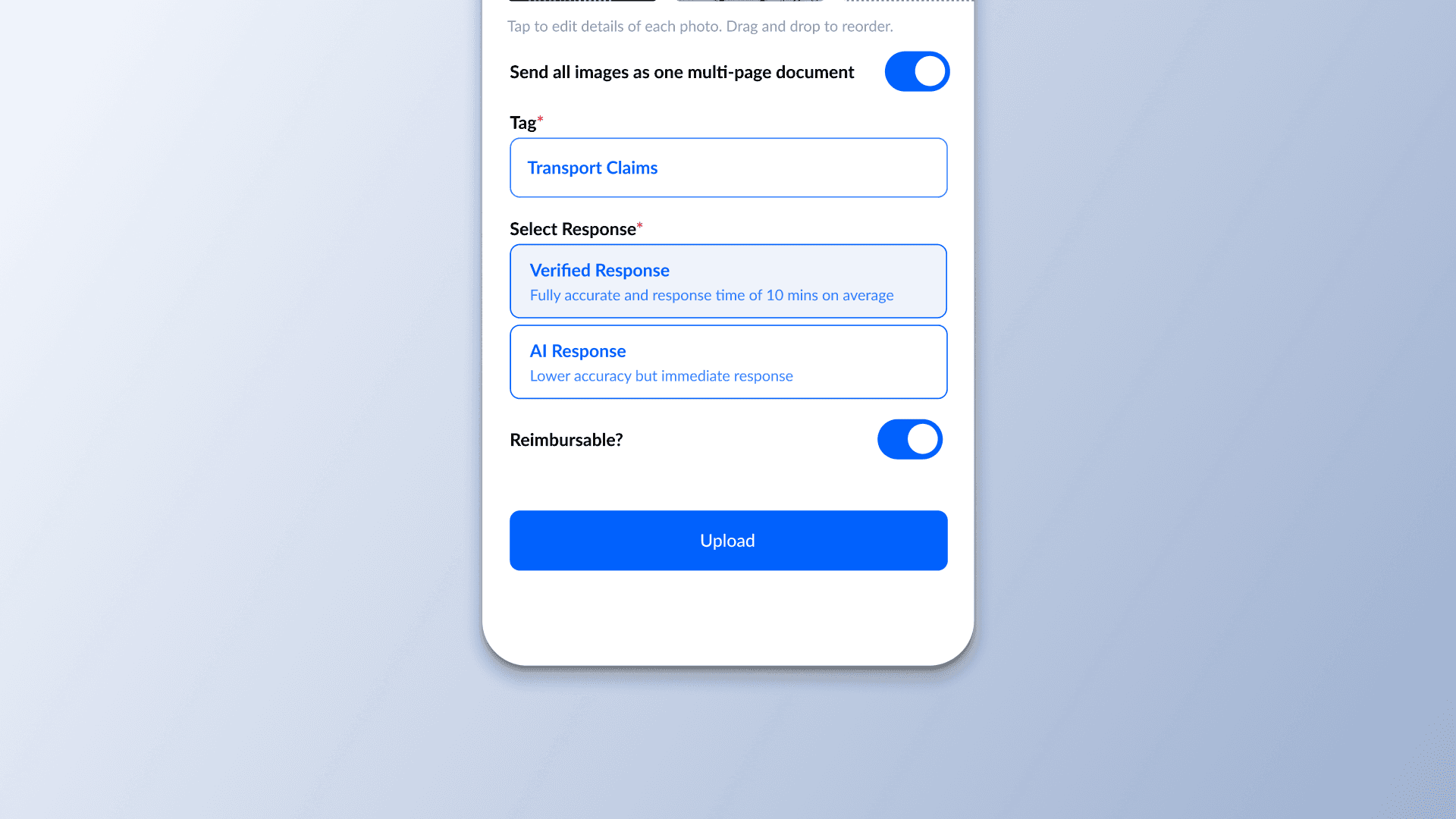
Editing of claim information is now consolidated into one page with drag-and-drop photo reordering, resolving input confusion and photo management limitations.
• Selection of "bluesheets verified" and "AI verified": An additional selection of claim processing method is given, defaulted to "bluesheets verified", promoting human processing and at the same time, providing user control.
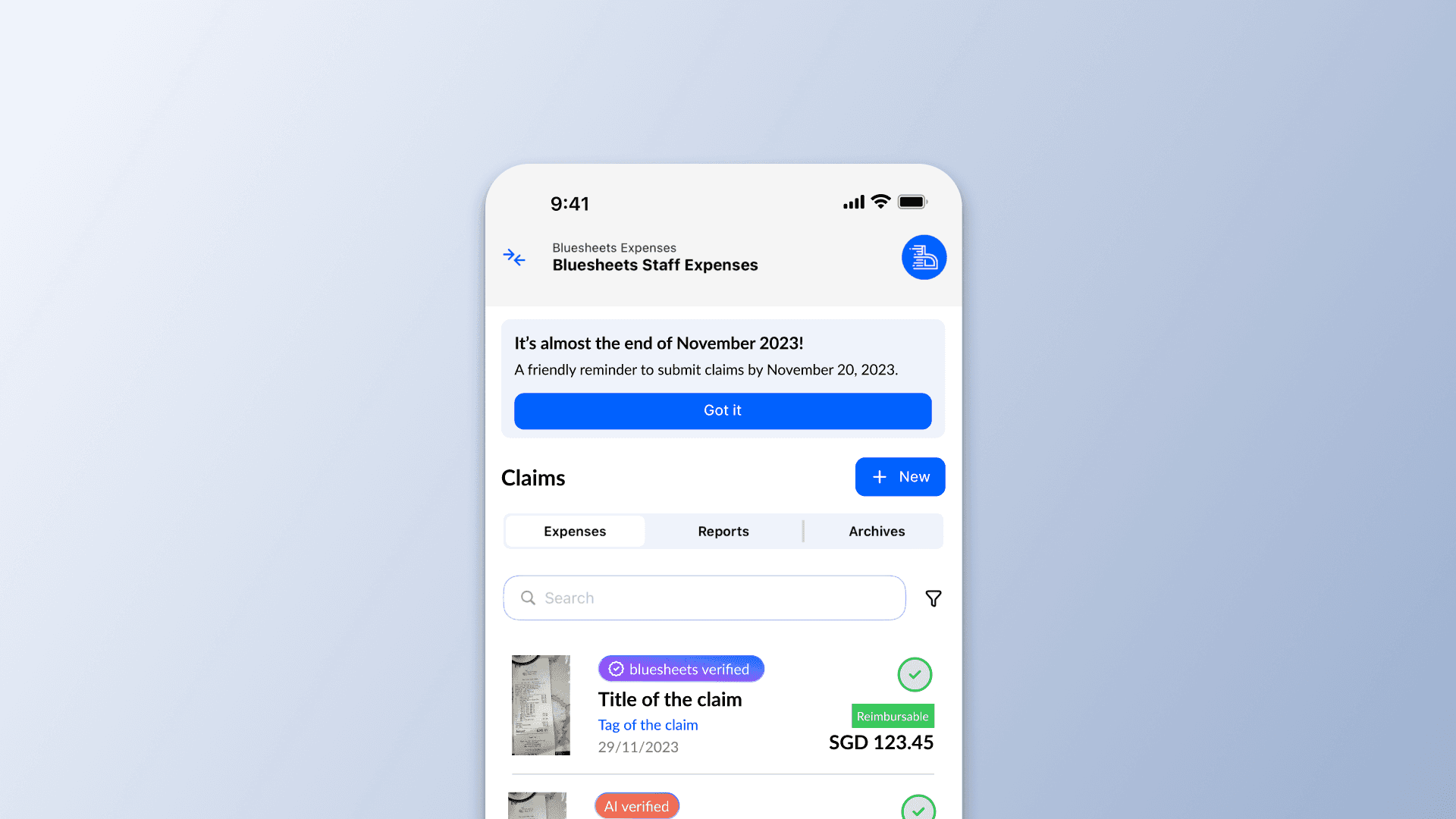
• Enhanced Mobile UI display: Redesigned for mobile viewing with clear status icons and verification labels with better visual hierarchy, addressing the lack of processing transparency and progress tracking.
• Multiple Photo Capture: Implemented continuous photo-taking with visible counter per submission, and toggle for combined/separate submission, resolving limited photo functionality and further streamlining the process.
Results and Takeaways
The app's success was due in part to its user-centric design process. With the redesigned claim submissions flow, the following results are achieved:
50% increase in selecting human processing method, which will significantly increase bluesheets' profit margin.
25% decrease in time required to finish submitting a claim.
15% increase in users' satisfaction of the app.
Due to time constraints, there are more details that can be encompassed into the claim submission flow if more time is given for this client project, for example ability to modify photos after taking them, or allowing users to switch over to human processing method after claim submission has been done.